ОНЛАЙН-МЕРЧАНДАЙЗИНГ. КАКИЕ ПРИЕМЫ ПОМОГУТ УВЕЛИЧИТЬ ПРОДАЖИ В ИНТЕРНЕТ-МАГАЗИНЕ

Эти и другие вопросы на Конференции ВЕСЬ DIGITAL ЗА 1 ДЕНЬ
Рассмотрим задачи классического мерчандайзинга, которые с успехом можно решить в интернет-магазине:
- Стимулировать продажи отдельных категорий и наименований.
- Продвигать более дорогие продукты.
- Распродавать залежавшийся товар.
- Привлекать внимание к новинкам.
- Стимулировать покупку большего количества товаров.
- Увеличивать средний чек.
- Создавать пул лояльных покупателей.
- Поддерживать конкурентоспособность магазина.
- Управлять поведением покупателей.
Что может сделать интернет-магазин, чтобы реализовать эти задачи?
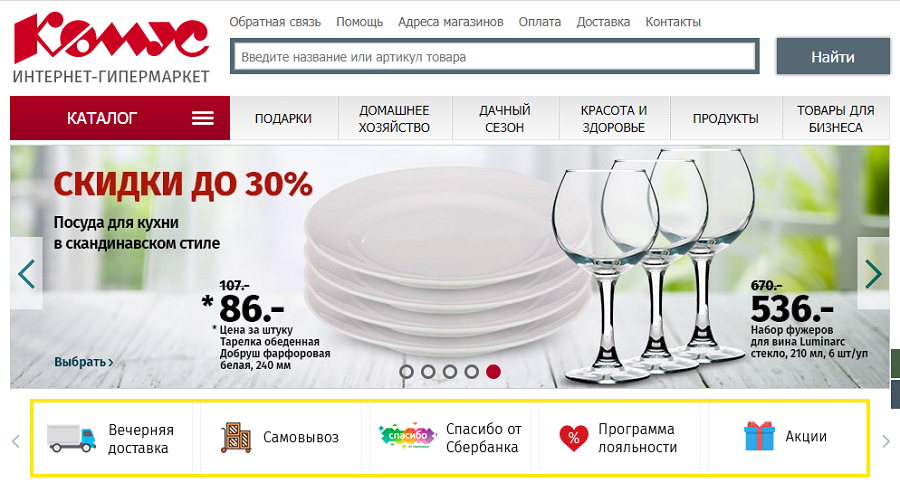
Грамотно оформить главную страницу – витрину нашего интернет-магазина. На главной странице сайта стоит отобразить краткую информацию о доставке и оплате, гарантиях, преимуществах и социальных доказательствах - обычно их размещают в шапке или не очень широкой полосой, «прилипающей» к верхнему или нижнему краю при скролле. Для привлечения внимания к отдельным товарам - новым, популярным, залежавшимся, актуальным в это месяце или сезоне, на главной странице можно сформировать несколько блоков товаров. Чтобы выделить из большого каталога некоторые категории товаров, вынесите их в отдельное меню или блоки на главной. Добавьте туда и то, что пользуется спросом. Так вы и на нужные категории внимание обратите и не отпугнете тех, кто пришел за популярными товарами. С главной страницы обязательно должен быть доступен полный каталог. Желательно реализовать это так, чтобы до любой даже самой маленькой категории можно было добраться в один клик. Управлять вниманием и поведением покупателей можно и с помощью визуальных приемов — цвета, шрифта и размера элементов. Стоит ознакомиться с технологией Eye Tracking и F-траекторией Якоба Нильсена и расположить нужные блоки в тех частях страницы, на которые чаще всего смотрят посетители. Выделять в блоке товары, к которым хотите привлечь внимание в первую очередь, удобно с помощью маркетинговых меток — небольших плашек или ярлычков с надписями или иконками. Чтобы стимулировать покупать товары в большем количестве, попробуйте добавить соответствующие акции и спецпредложения отдельными блоками или в слайдере под шапкой.
Работая над структурой главной страницы, соблюдайте следующие правила:
- Не переусердствуйте с креативом. Посетители интернет-магазина ожидают увидеть более-менее стандартизированную страницу. Они ожидают увидеть корзину в правом верхнем углу, там же будут искать контактные данные и кнопку обратного звонка. Разместив на первом экране текст о компании, последние статьи из блога и корпоративные новости, вы рискуете потерять большую часть покупателей.
- Самое важное, привлекательное и «продающее» - на первый экран. Когда посетитель попадает на главную страницу, важно сразу зацепить его внимание. Поэтому на первом экране размещают самые выгодные акции, актуальные товары и главные преимущества.
- Дублируйте важную информацию. То, на что посетитель точно должен обратить внимание, можно разместить в нескольких местах страницы.
- Гарантии и преимущества - всегда на виду. Эти блоки напоминают посетителю, что покупать у вас выгодно, удобно и безопасно. Будет хорошо, если они будут видны везде, где бы ни находился покупатель и какие бы страницы ни смотрел.
- Все что не имеет непосредственного отношения к продажам - в конец страницы. Новости компании, последние статьи из блогов, подборки луков, форма подписки на рассылку - все это целесообразно размещать на главной странице, но не на первом и даже не на втором экранах. Спустите эти блоки вниз и используйте как последний крючок, который удержит посетителя на сайте, если акции и актуальные товары в начале его почему-то не заинтересовали.
Каталог товаров – это планировка торгового зала. В офлайне при разработке плана магазина руководствуются информацией направлениях движения покупательских потоков, а также принципом доступности - если покупатели могут без лишних телодвижений найти и добраться до нужных товаров, оборот увеличивается на 30-70 %. Чтобы облегчить передвижение онлайн покупателей по «торговому залу» и поиск нужных наименований, можно делить товары на подкатегории по нескольким признакам ( назначение, материал, сфера использования), сделать многоуровневую структуру с простыми и понятными заголовками категорий для большого и разнопланового ассортимента, использовать визуализацию - отметить все или только важные и популярные категории иконками или фотографиями, чтобы покупателям было проще ориентироваться за счет скорости восприятия визуальной информации. Руководствуясь теми же принципами, что и при оформлении главной страницы, для привлечения внимания покупателей к топовым, новым товарам, или товарам, которые нужно быстрее продать, под товарным блоком размещают соответствующие группы карточек. Для новинок, популярных и премиум-товаров можно создать дополнительные категории и разместить их на первом экране, в самых просматриваемых зонах. Еще один способ стимулировать сбыт нужных товаров - разместить их в верхней части страницы. Задача увеличения среднего чека в онлайн-мерчендайзинге обычно решается уже в карточках, однако и на странице категорий не лишним будет напомнить покупателю о сопутствующих товарах. Для управления поведением и вниманием покупателей многие магазины активно используют предустановленные настройки фильтров - когда вы переходите на страницу категории, настройки по умолчанию установлены так, чтобы первыми вы увидели те товары, которые хочет показать продавец.
Благодаря карточкам товаров в онлайне у нас появляется множество возможностей для грамотной презентации товара. Структура и содержание этих страниц зависит от стоимости, особенностей и характеристик товаров. Так, в карточке дорогого телевизора должно быть как можно больше технических характеристик, на странице с платьем — много фотографий с разных ракурсов, а для книги особенно важна хорошая аннотация. Чтобы решать с помощью карточки товара мерчендайзинговые задачи, нужно досконально изучить потребности покупателей и понять, на что они обращают внимание при выборе
Увеличению оборота служат понятная навигация и хорошее юзабилити интернет-магазина. Чтобы навигация и юзабилити не свели все ваши мерчендайзинговые усилия к минимуму, достаточно следовать стандартным советам и рекомендациям для коммерческих сайтов.
Дополнительные советы.
- Используйте (но аккуратно!) попапы. Таким способом можно сообщать покупателю о самых выгодных предложениях и важных акциях. Всплывающее окно, пусть на несколько секунд, полностью приковывает к себе внимание, поэтому размещенное на нем рекламное сообщение невозможно не заметить.
- Добавьте интерактива. Дайте посетителям возможность сравнивать похожие товары по техническим характеристикам или голосовать за понравившиеся и формировать покупательские рейтинги. Другой вариант - виджеты-калькуляторы, которые можно использовать не только для расчета стоимости сложных продуктов, но и для формирования наборов или комплектов, а значит - для увеличения среднего чека.
- Не забывайте про психологию восприятия цен. Стоимость товара, записанная как 2000 руб. визуально воспринимается меньше, чем 2000,00 руб., а 30 тыс. руб. — меньше, чем 30 000 руб.
- Добавьте на сайт вишлист, чтобы увеличить процент вернувшихся посетителей. Если клиент уже набросал что-то в список желаний, то он с большей долей вероятности вернется за покупками в этот же магазин.
Автор: Ольга Кочкина
Полная статья: https://texterra.ru/blog/onlayn-merchendayzing-kak-uvelichit-prodazhi-v-internet-magazine.html








 RUS
RUS ENG
ENG

Нет отзывов
Добавить комментарий